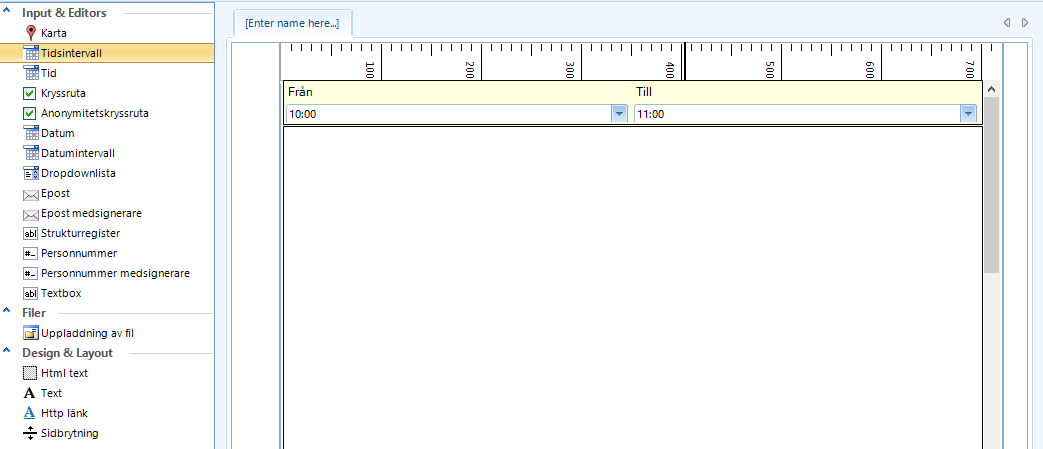
Så här ser kontrollen Tidsintervall ut i e-tjänstbyggaren.

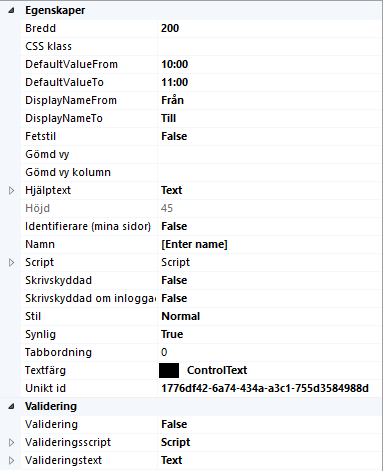
Kontrollens egenskaper

Specifika egenskaper
| Egenskap | Beskrivning |
| Tid, från (tidigare: DefaultValueFrom) | Tid som visas i från-fältet. Måste vara i formatet hh:mm. |
| Tid, till (tidigare: DefaultValueTo) | Tid som visas i till-fältet. Måste vara i formatet hh:mm. |
| Visningsnamn, från (tidigare: DisplayNameFrom) | Text som visas vid från-fältet. |
| Visningsnamn, till (tidigare: DisplayNameTo) | Text som visas vid till-fältet. |
För mer information kring kontrollens egenskaper se avsnittet Gemensamma egenskaper
Exempel på hur kontrollen kan se ut för en användare av e-tjänsten

Validering
Om man använder sig av validering så måste kontrollen innehålla giltiga tider. Tom. tiden måste även vara senare än from. tiden.
OBS! Fälten kan lämnas tomma. Valideringen går igenom om giltig tid angivits, eller om fält lämnas tomma.
Se avsnittet Validera fält i din e-tjänst för fler exempel.
Valideringsscript
Standard valideringsscript ser ut på detta sätt:
var from = getChildUniqueId([thisId], "from");
var to = getChildUniqueId([thisId], "to");
return (isEmpty(from) || isTime(from)) && (isEmpty(to) || isTime(to)) && !(isTimeLaterThan(from, to));
Om användaren måste ange tider, ändra då till detta:
var from = getChildUniqueId([thisId], "from");var to = getChildUniqueId([thisId], "to");
return (isTime(from)) && (isTime(to)) && !(isTimeLaterThan(from, to));