Så här ser kontrollen E-post medsignerare ut i e-Tjänstbyggaren.

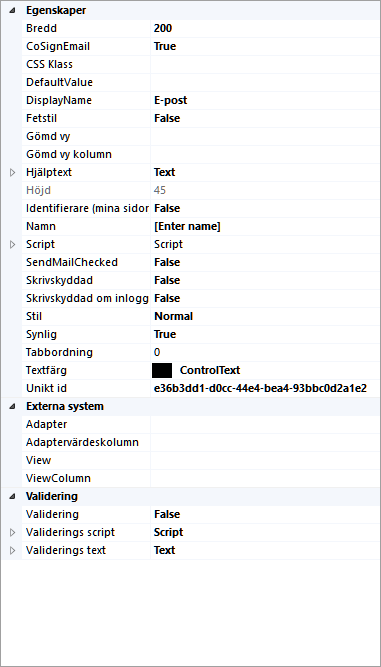
Kontrollens egenskaper

Specifika egenskaper
| Egenskap | Beskrivning |
| Använd medsignerad epost (tidigare: CoSignEmail) | Om e-postadressen ska hanteras som medsignerares eller ej |
| Standardvärde (tidigare: DefaultValue) | Fyll i om en viss e-postadress ska visas automatiskt i inmatningsfältet |
| Visningsnamn (tidigare: DisplayName) | Den text som visas som rubrik i kontrollen |
| Kvitto skickas (tidigare: SendMailChecked) | Om kvitto ska skickas till e-postadressen när e-tjänsten är inskickad av användaren |
För mer information kring kontrollens egenskaper se avsnittet Gemensamma egenskaper
Validering
Om du använder dig av validering måste kontrollen innehålla en giltig e-postadress för att användaren ska kunna gå vidare i e-tjänsten.
Se avsnittetValidera fält i din e-tjänst för fler exempel.
Exempel på hur kontrollen kan se ut för en användare av e-tjänsten

Valideringsscript
Standard valideringsscript ser ut på detta sätt:
return isEmailAddress(getChildUniqueId([thisId], "email"));
Om e-postadressen måste innehålla en viss text
//Här vill vi kontrollera så att e-postadressen innehåller artvise.se. Vår if-sats byggs upp enligt nedan:
//1. Vi hämtar först värdet i fältet epost genom: getValue(getChildUniqueId([thisId], "email"))
//2. Sen gör vi om värdet av e-postadressen till gemener(små bokstäver) genom: .toLowerCase()
//3. Kontrollerar sedan om "indexOf" är mindre än 0(-1 returneras om texten inte hittas i värdet). genom: .indexOf("artvise.se") < 0
if(getValue(getChildUniqueId([thisId], "email")).toLowerCase().indexOf("artvise.se") < 0)
{
return false;
}
return isEmailAddress(getChildUniqueId([thisId], "email"));
Exempelscript
Här vill vi göra något om användaren skriver i fältet.
//Detta event körs när man ändrar värdet i fältet. Eventet körs när kontrollen tappar fokus, dvs. när användaren klickar/tabbar vidare i e-tjänsten.
$([this]).change(function()
{
//Ändrar någon värdet, då visar vi värdet + ett mellanslag + vald text, i en dialog.
alert($([this]).val() + " " + $([this]).find("option:selected").text());
});