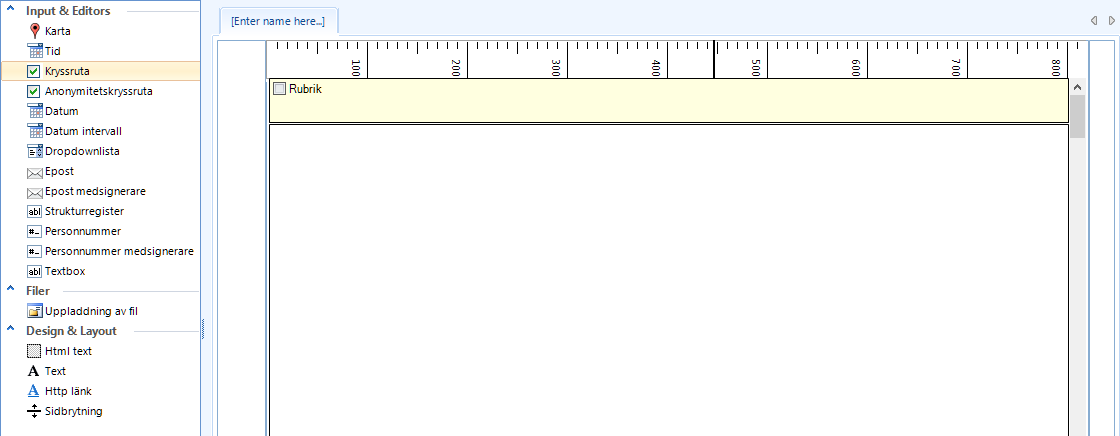
Så här ser kontrollen Kryssruta ut i e-tjänstbyggaren.

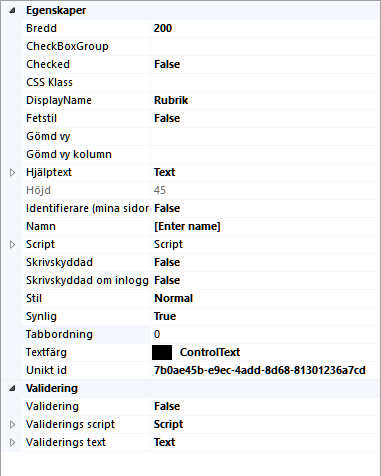
Kontrollens egenskaper

Kryssrutelista

Specifika egenskaper
| Egenskap | Beskrivning |
| Gruppnamn (tidigare: CheckBoxGroup) | För att göra radioknappar ger du samma gruppnamn till flera kryssrutor. |
| Kryssruta (tidigare: Checked) | Om kryssrutan ska vara ifylld eller ej som standard. |
| Visningsnamn (tidigare: DisplayName) | Den text som visas som rubrik i kontrollen. |
För mer information kring kontrollens egenskaper se avsnittet Gemensamma egenskaper.
Exempel på hur kontrollen kan se ut för en användare av e-tjänsten

Validering
Denna kontrolls standardvalidering kontrollerar så att användaren har kryssat i kryssrutan. Se avsnittet Validera fält i din e-tjänst för exempel på hur man kan validera.
Valideringsscript
Standard valideringsscript ser ut på detta sätt:
return isChecked([this]);
Om vi valt att göra radioknappar av våra kryssrutor, genom att ange ett samma gruppnamn på flera kryssrutor
//Här vill vi kontrollera så att att användaren har valt något, i vår grupp av kryssrutor som har gruppnamnet "val":
// $("input[name='val']") definerar vilket gruppnamn vi vill kontrollera. Dvs. det namn som gruppen med kryssrutor har fått.
// 'val' är det som bestämmer gruppnamnet som vi kontrollerar. Heter din grupp kategori, då skulle valideringen se ut på detta sätt:
// return $("input[name='kategori']").filter(function () { return this.checked; }).length > 0;
return $("input[name='val']").filter(function () { return this.checked; }).length > 0;
Exempelscript
Här vill vi göra något om klickar i kryssrutan.
//Lägger till en funktion som kollar om användaren klickar i kryssrutan
$([this]).click(function()
{
//Här kontrollerar vi om kryssrutan är ikryssad
if( $([this]).is(':checked'))
{
alert("checked"); //Visar en dialog med texten ""
}
else
{
//Kryssrutan är inte ikryssad
alert("not checked")
}
});
Om vi vill kontrollera om en användare klickar i någon av våra kryssrutor, tex. i ett av valen i en kryssrutegrupp.
//Här använder vi oss av kontrollernas ID i scriptet istället för ([this]), detta eftersom vi vill jobba mot flera kryssrutor.
//Om vi vill kontrollera fler kontroller behöver vi bara lägga till ett komma mellan varje kontrolls id.
//I exemplet nedan kontrollerar vi klick i någon av kryssrutorna med ID 3fefae9c-00f6-4df9-8ecf-8fe5caf41204, 9aaa85c9-bd54-4948-9ce8-114860340ea9
//Lägger till en funktion som kollar om användaren klickar i någon av våra kryssrutor i gruppen.
$("#3fefae9c-00f6-4df9-8ecf-8fe5caf41204, #9aaa85c9-bd54-4948-9ce8-114860340ea9").click(function()
{
//Här kollar vi om kryssrutan är ikryssad
if($("#3fefae9c-00f6-4df9-8ecf-8fe5caf41204").is(':checked'))
{
alert("Kryssruta 1 i gruppen val är nu ikryssad");
}
else if($("#9aaa85c9-bd54-4948-9ce8-114860340ea9"))
{
alert("Kryssruta 2 i gruppen val är nu ikryssad");
}
});